آیکون شبکه های اجتماعی در وردپرس
آیکون شبکه های اجتماعی در وردپرس سایت یکی از مواردی است که برای طراحی سایت در کرج لازم است. به این منظور لازم است Simple Social Icons در وردپرس طراحی سایت خود نصب و فعال سازی نماید.
در محیط وردپرس با کلیک بر روی گزینه نمایش > ابزارک ها، وارد قسمتی می شویم که ابزارک های وردپرسی در آن واقع شده اند. و ما می توانیم هر کدام از آن ها را فقط با عمل کشیدن و رها کردن در ساید بار مورد نظر خود قرار دهیم.
Simple Social Icons
با ورود به این بخش گزینه ای تحت عنوان Simple Social Icons ایجاد شده است. و با عمل کشیدن و رها کردن به سایدبار مورد نظر خود قرار می دهیم.
با انجام این عمل تنظیمات این ساید بار طراحی سایت در کرج به صورت آبشاری ایجاد می شود. که چندین گزینه قابل توضیح نیز وجود دارد:
Title: در این قسمت باید عنوان ابزارک را مشخص کنیم.
Open Link In new Window: در این قسمت باید مشخص کنیم که با کلیک بر روی لینک عنوان پنجره ای در صفحه جدید ایجاد می شود یا خیر.
Icon Size:اندازه آیکون
Icon Border Radius: میزان نرمی حاشیه آیکون
Border Width : عرض Border
Alignment : تراز بندی آیکون
Icon Color : رنگ آیکن
Icon Hover Color : رنگ ایکن در حالت Hover
Background Color : رنگ پس زمینه آیکن
Background Hover Color : رنگ پس زمینه آیکن در صورت Hover شدن
Border Color : رنگ Border
Border Hover Color : رنگ Border در صورت Hover
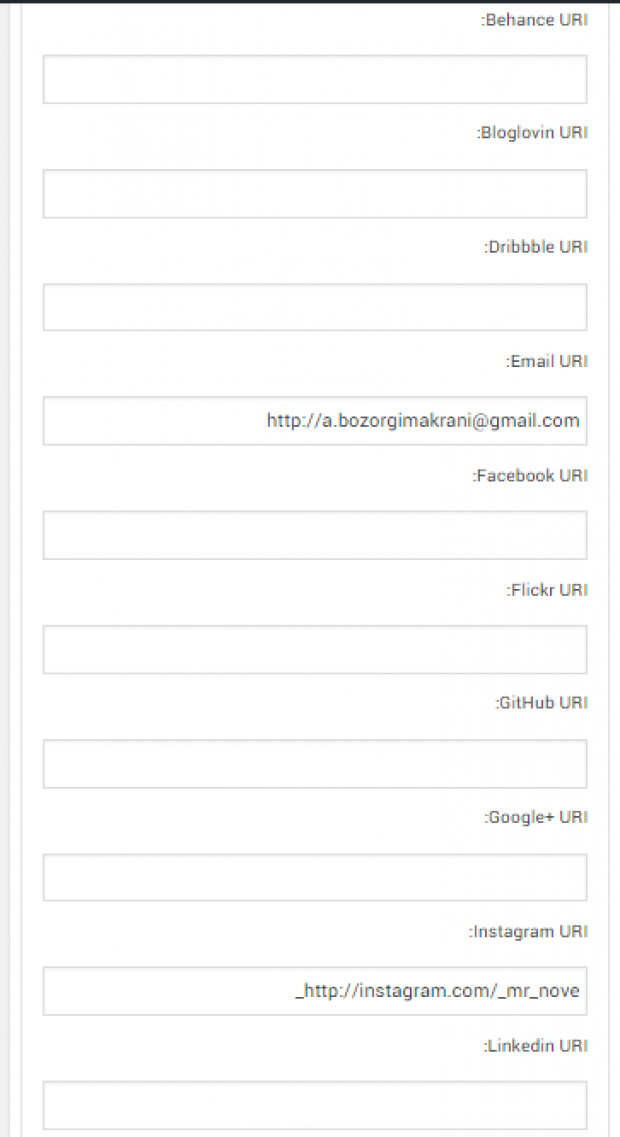
در قسمت دوم از تنظیمات می می بایستی لینک شبکه های اجتماعی را برای آیکون شبکه های اجتماعی در وردپرس طراحی سایت کرج مشخص کنیم و نیاز به توضیح خاص دیگری نمی باشد.
حال زمان آن رسیده است که خروجی کار طراحی سایت در کرج خود را نیز مشاهده کنیم. و این کار با وجود تصویر و توضیح بالا بسیار آسان تر می شود. و به راحتی مشکل شما را حل می کند.