جاستیفای کردن متن در وردپرس
جاستیفای وردپرس
جاستیفای وردپرس و نکات قابل توجه برای تنظیمات وردپرس
تراز کردن و مرتب سازی خطوط در قالب صفحه در وردپرس
روش اول:
گاهی اوقات در سایتهایی که با وردپرس طراحی شدهاند دیده میشود. خطوط نگارشی بصورت مرتب و تراز شده نمایش داده نمیشوند. و نیاز به تراز کردن نوشته و خطوط نگارشی میباشد. وقتی خطوط نوشتهها در سایت مرتب و تراز نباشند در نمایش سایت و بازدید کننده به درستی نشان داده نمیشود. و حتی این موضوع اشتباه در طراحی سایت و طراحی سایت در کرج قلمداد میشود. برای برطرف کردن این مشکل در طراحی باید به نکات ریز و کلیدی توجه کرد ابتدا فایل style باز کرده و کد زیر را درون آن قرار داده و فایل را ذخیره کنید.
{;p { text-align: justify
نکته: میتوانید این کد را بعد از خطوط زیر قرار بدهید تا تراز کردن نوشته انجام بشود.
}.cat-box, entry. p
.archive-box .entry p
;line-height: 21px
;margin-bottom: 12px
{
بعد از انجام این کار تمامی نوشتهها، حتی چکیدهها در سایت شما مرتب و تراز خواهند شد.
همچنین شما در نوشتههای کامل در طراحی سایت در کرج میتوانید از ادیتور وردپرس و از دکمه نشان داده شده در عکس زیر استفاده کنید. تمامی نگارشها را مرتب و تراز کنید ولی در قسمت چکیده مطلب که در صفحه اول سایت دیده میشود. مشکل تراز نبودن خطوط و نوشتهها وجود خواهد داشت.
از کد نوشته شده در اکثر قالبها نیز میتوانید بدینگونه استفاده کنید. مشکل تراز نبودن نوشتهها در سایت را حل کنید.
روش دوم:
برگرداندن دکمه جاستیفای و دکمه underline به وردپرس
گاهی برای حفظ زیبایی نوشتهها در سایت، نیاز به استفاده از دکمه justify پیدا خواهید کرد. با مطالعه این مقاله به نکات ارزشمندی در رابطه با تراز کردن و مرتب کردن نوشتههای خود در سایت پی میبرید. برای اضافه کردن دکمه justify در وردپرس ابتدا باید افزونه Re-add Text Underline and Justify را نصب و فعال سازی کنید.
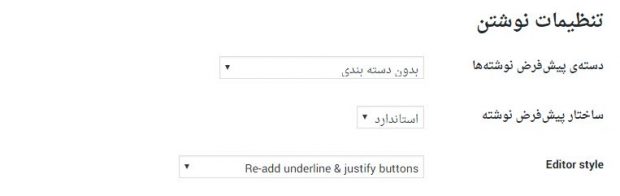
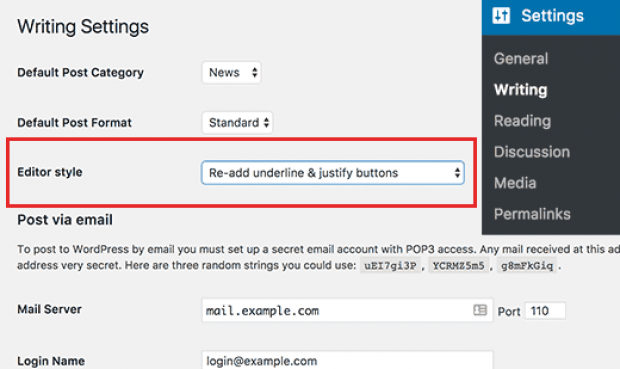
پس از فعال سازی این افزونه، برای اضافه شدن دکمه justify و دکمه underline به ویرایشگر وردپرس خود، از منوی مدیریت و در قسمت سمت راست به بخش تنظیمات – نوشتن (setting–writing) و در آنجا همانند تصویر زیر، گزینه Re-add underline & justify buttons را انتخاب کنید. تا به راحتی دکمه جاستیفای و دکمه underline به ویرایشگر وردپرس شما بازگردد.
تنظیمات فارسی
تنظیمات انگلیسی