Font Awesome در وردپرس با Awesome Fontawesome Collection
Font Awesome
Font Awesome ، افزونه Awesome Fontawesome Collection به منظور استفاده از آیکون های فونت آسوم در وردپرس به ثبت رسیده است.
نصب و تنظیمات افزونه
با دریافت فایل افزونه، می توانید آن را در پنل طراحی سایت کرج خود نیز نصب کنید. سپس با فعال سازی این افزونه، گزینه تنظیمات آیکون های Font Awesome در وردپرس به پیشخوان وردپرس اضافه می شود.
با کلیک بر روی Font Awesome Icons، به صفحه تنظیمات افزونه یا پلاگین وارد می شوید. در این صفحه فقط باید استفاده از آیکون های فونت آسام در وردپرس در وب سایت را فعال کنید.
Enable Plugin: برای استفاده از آیکون های فونت آسوم در وردپرس، این گزینه را فعال کرده و سپس تنظیمات را در آن ذخیره نمایید.
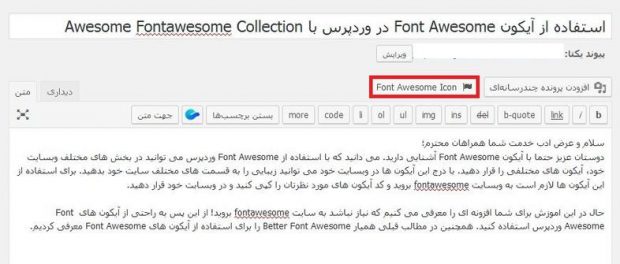
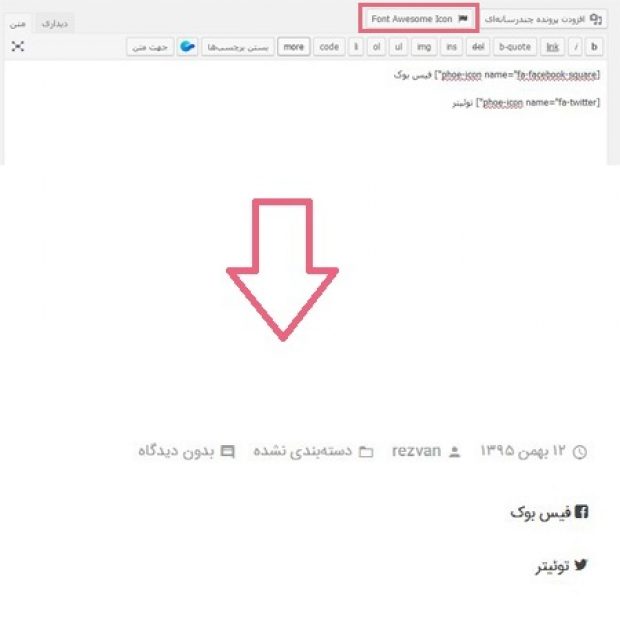
حال به بخش نوشته ها، برگه ها و… طراحی سایت در کرج خود بروید و بر روی ایجاد نوشته جدید کلیک کنید. در بخش ویرایشگر نوشته می توانید، دکمه Font Awesome Icon را که با نصب افزونه یا پلاگین اضافه شده را مشاهده کنید. از این پس می توانید به راحتی از آیکون های فونت آسام دروردپرس خود استفاده نمایید .
و همچنین شما می توانید با استفاده از کلاس های css اندازه، رنگ و دیگر موارد … آیکون Font Awesome در وردپرس را تغییر دهید.
تنظیمات افزونه
توجه!! با استفاده از ابزارک افزونه یا پلاگین، می توانید از این آیکون ها در بخش های مختلف طراحی سایت در کرج تان استفاده کنید. برای این منظور به بخش ابزارک های پنل طراحی سایت تان می روید. و سپس ابزارک این افزونه و یا پلاگین را انتخاب می نمایید و در محل مورد نظر خود درج می کنید.
در نهایت با توجه به توضیحات و موارد بالا به آسانی می توانید این افزونه را فعال کنید. و همچنین کار خود را تسریع ببخشید. و از دیگران پیشی بگیرید.