نکاتی در رابطه با رنگ وب سایت
رنگ در طراحی سایت
رنگ در طراحی سایت بیشتر وب سایت ها شبیه به هم هستند و این رنگ ها هستند. که در طراحی سایت نقش ایفا میکنند و چشم انداز زیبایی از سایت را برای بیننده ایجاد میکنند. رنگها قدرت بسیاری دارند و از لحاظ روان شناختی تاثیر بسزایی در بیننده دارند.
اگر در سایت خود از رنگهای زیاد استفاده کنید امکان دارد کمی زننده به نظر برسد و اگر از یک رنگ یک دست استفاده کنید بسیاری از جذابیت های رنگها را از دست داده اید که این یعنی از دست دادن بازدید کننده و از دست دادن فرصت شغلی…!!!
با رنگ دادن توجه دیگران را جلب کنید.
اکثر طراحی سایت در کرج ها در ابتدا به صورت سیاه و سفید ایجاد میشوند – زمینه سفید و نوشته ها سیاه رنگ – و بعد اینجاست. که رنگ ها وارد عمل میشوند تا هر مطلب را به نحو احسنت در مکان خاص خود جای گیرند. این همان دلیلی است که وب سایت ها را تمام رنگی طراحی نمیکنند بلکه از آنها برای جلب توجه بیننده به محل مد نظر طراح مثل دکمه یا تیتر خاصی استفاده میشود.
برای مثال سایت منسیکس را در نظر داشته باشید. بیشتر از رنگ مشکی استفاده شده است به جز لوگوی شرکت و یا همان دکمه ها که به رنگ قرمز است باعث میشود بیننده را جلب کند .
رنگ ها فوق العاده اند زیرا میتوانند در حالات و تنالیته های مختلفی برای وب سایت یا برند خاصی استفاده شود.
Beagle سرویسی است برای ایجاد پروژه های مختصر و وب سایت های آنها که با تنالیته خاکی روشن شروع میشوند.در ادامه که از صفحه اصلی به سمت پایین طراحی سایت در کرج میرویم با نمایی دلپسند از سایه های قهوه ای ، ذغالی ، سبز و حتی صورتی مواجه میشوید.تنالیته خاکی حالت بسیارحرفه ای به کار میدهد و میتواند تاثیر بزرگی بر زیبایی نمایندگی شرکت داشته باشد.
بیانیه ای بزرگ بسازید.
ساخت بیانیه از طریق رنگه ها میتونه واقعا جالب باشد. شما باید مطمئن باشید که با رنگ برجستگی لازم را ایجاد میکنید. و توجه کاربر را به خود جلب میکند. در حین اینکه این کار راحت است اما همچنان موضوع انتخابیک رنگ مناسب برای شروع بیانیه موضوع قابل تاملی است. شما نمیتوانید فقط رنگ رو انتخاب کنید بلکه باید بتوانید روی هم رفته حس و هدف مورد نظر را هم انتقال دهید.
از چسبندگی و محو شدگی جلوگیری کنید.
در هنگام استفاده از رنگ ها برای جلب توجه کاربر به برند یا وب سایت مورد نظر باید این موضوع را در نظر گرفت که در کنار این موضوع که لازم نیست رنگ ها کاملا به صورت نمایشی و زیاد مورد استفاده قرار گیرد. نباید از رنگ هایی استفاده کنید که حس محو شدگی به بیننده القاء کند، در نتیجه ممکن است نتیجه مورد نظر کسب نشود. اگر شما بتوانید در برند خود از نتاژ رنگهایی استفاده کنید که به هم نزدیک هستند میتوانید از این ضعف استفاده مثبت کنید و برند خود را برجسته کنید.
استفاده از رنگ ها در عکس های استفاده شده در طراحی:
یکی از حقه های جالب که شما در طراحی میتوانید از آن استفاده کنید این است که از تصاویر بهره ببرید.عناصر UI به صورتی در کنار هم چیده شده اند که نیازی نیس شما به آنها رنگی اضافه کنید.اینکه شما بتوانید از یک تصویر در زمینه و یا تصویری بزرگ از محصول شرکت در صفحه وب سایت تلاش کنید تا از ترکیب بندی بجای رنگ ها در طراحی خود استفاده کنید.
بهترین استفاده از رنگ ها:
در بعضی موارد حتی دیدن وب سایتی که بدون هیچ رنگی طراحی شده نیز میتواند جالب و جذاب باشد.همیشه شما نیاز به رنگ هایی مثل قرمز، سبز یا آبی ندارید.سیاه و سفید بودن هم به قدر کافی میتواند حس مورد نظر را در بیننده ایجاد کند. و بیانیه ای خوب برای ایجاد حسی خوب از یک برند باشد.
رنگ های مخصوص وب
از تنوع زیاد رنگ ها استفاده نکنید
کنتراست یا تضاد
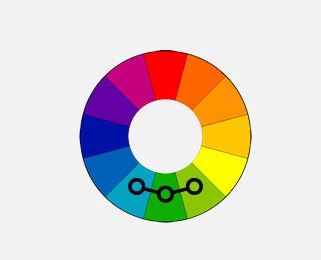
سایه ها و گرادینت ها
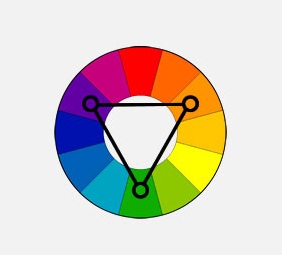
روش triadic یا سه گانه
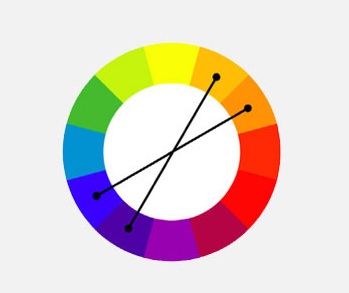
 روش compound یا مرکب
روش compound یا مرکب

رنگ ها از قدرت زیادی برخوردارند. و رنگ ها میتواندد کارهای زیادی را در طراحی انجام دهند اگر شما تمایل به این کار داشته باشید، آنها میتوانند نگاه کاربر را هدایت کنند. رنگ ها کمک میکنند تا کاربر بتواند با استفاده از یک بیانیه خوب از محصولات مطلع شوند. آنها میتوانند به اشیاء شخصیت بدهند و در موارد دلخواه باعث جذابیت و جالبتر شدن محصول شوند.